asknative
Social travel app
Joined as a Co-founder and the sole designer of asknative. Our mission was to connect travelers and nomads, who seek unique travel experience, to natives around the world to find hiddent gems in cities.
Role // Mobile Designer
Year // 2014
Platform // Android 4.3 - Jelly Bean
Using // Sketch
Goals
- Migrate asknative's iOS design to Android, without breaking Android's style guidelines.
- Improve posts design, and make scanning them easier.
- Create a design for Listings.
- Fix usability issues from the iOS version.
Home feed
Instead of breaking users’ timeline, I utilized tabs in Android. So user can tap or swipe between different timelines.
Cell design here had a major improvement. First we wanted to make it easier to scan questions and tips. So I re-prioritized the design, giving post text highest priority, by increasing font-size, and putting it over place and user information.
Second most important thing people would want to look at is the place, to decide whether this post is relevant or not, so it was added below the text, but in lighter color to increase contrast between it and the post text.
Finally, instead of relying on the tip (winking emoticon) icon next to user’s image, we wanted to make it more clear. So before user’s name, I added the post type in a natural language way like “Question by Nathan” and “Tip by Nathan,” and save cell space from creating another dedicated place only for post type.

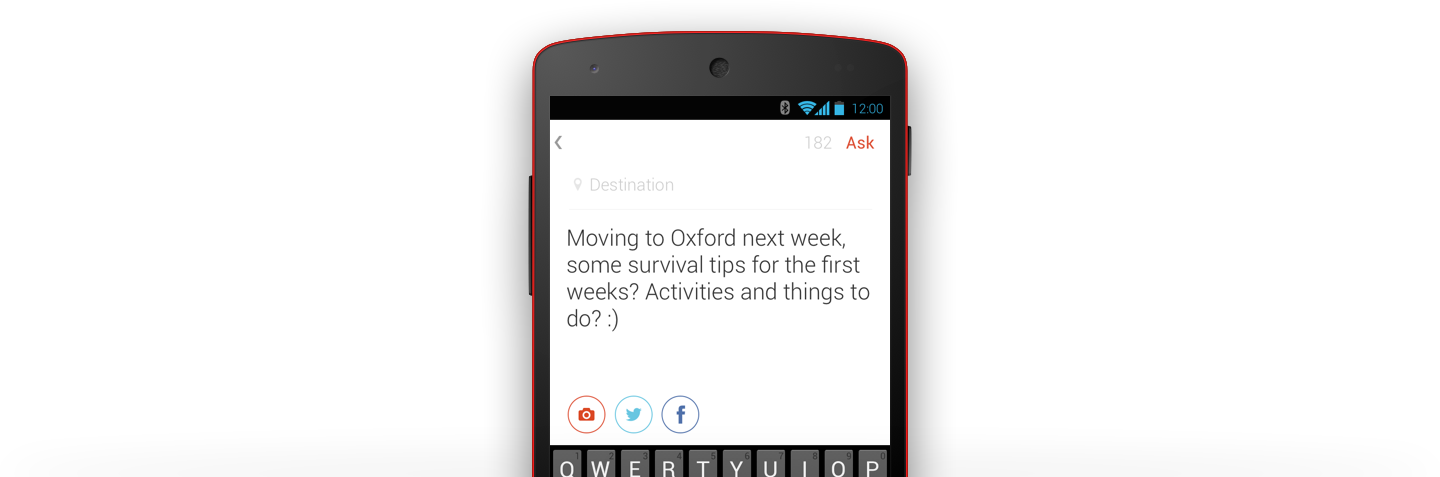
Posting
Posting here uses the same mechanism as the on in the iOS version. User would either tap or drag the posting button, and the modal view would open to write the post.
Different than the iOS update, I wanted to give more room for text. Rather than using a floating box, a full-width modal saves more space and allows bigger font, and wider space for text.

Post details
Instead of using the default right-to-left transition, I wanted to make the transition much more smoother, by expanding the cell into details view, and showing likes and answers below.

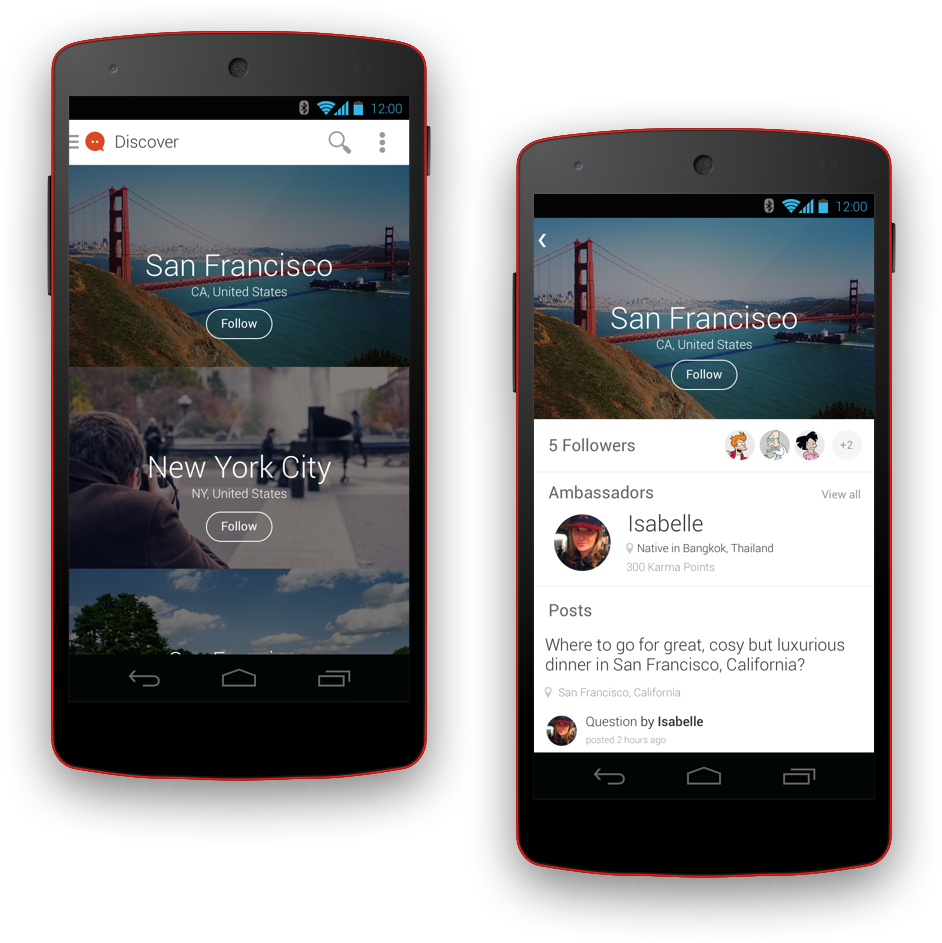
Discover
Under tight timeline, we couldn’t develop this screen as it was in iOS version, so I had to come up with a design that is simple to implement, while trying to maintain the value of the Discover screen for users.
The most important aspect of the discover, was to promote cities. So I designed it to list featured cities, with the ability to follow from outside.

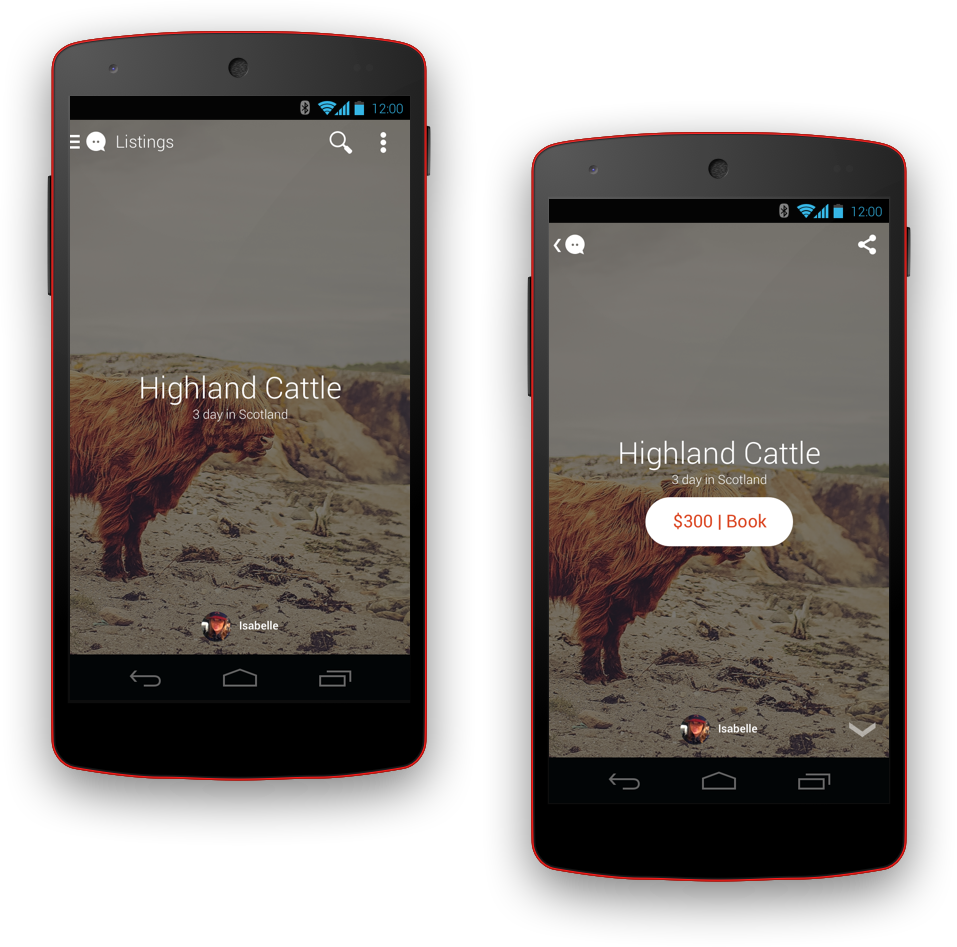
Listings
We wanted to explore the direction of allowing natives to offer payed tours/experiences for travelers (that was before AirBnb experiences). Its job was to give authors’ space to write (the editor was in the web version, mobile was to view only) and show what they offer.
So I wanted the design to get out of the way, focusing on user content, and I wanted to go further by giving full-screen focus to authors, and when users browse they would like they are browsing a mini-catalog with each listing as a page.
In the main listings view, user would see a single listing, and upon scrolling, it would snap to the next listing.
Tapping the listing, would go to listing, details. Which has a full-screen cover image, and a detailed post with images on the tour the author that he/she would provide.
While in details view, user would be able to swipe left-right to go to the previous or next listing, instead of going back to the previous view, scroll, then tap to open the next listing.

© Seif Sallam 2021
